单片机模块——OLED模块

在这里插入代码片

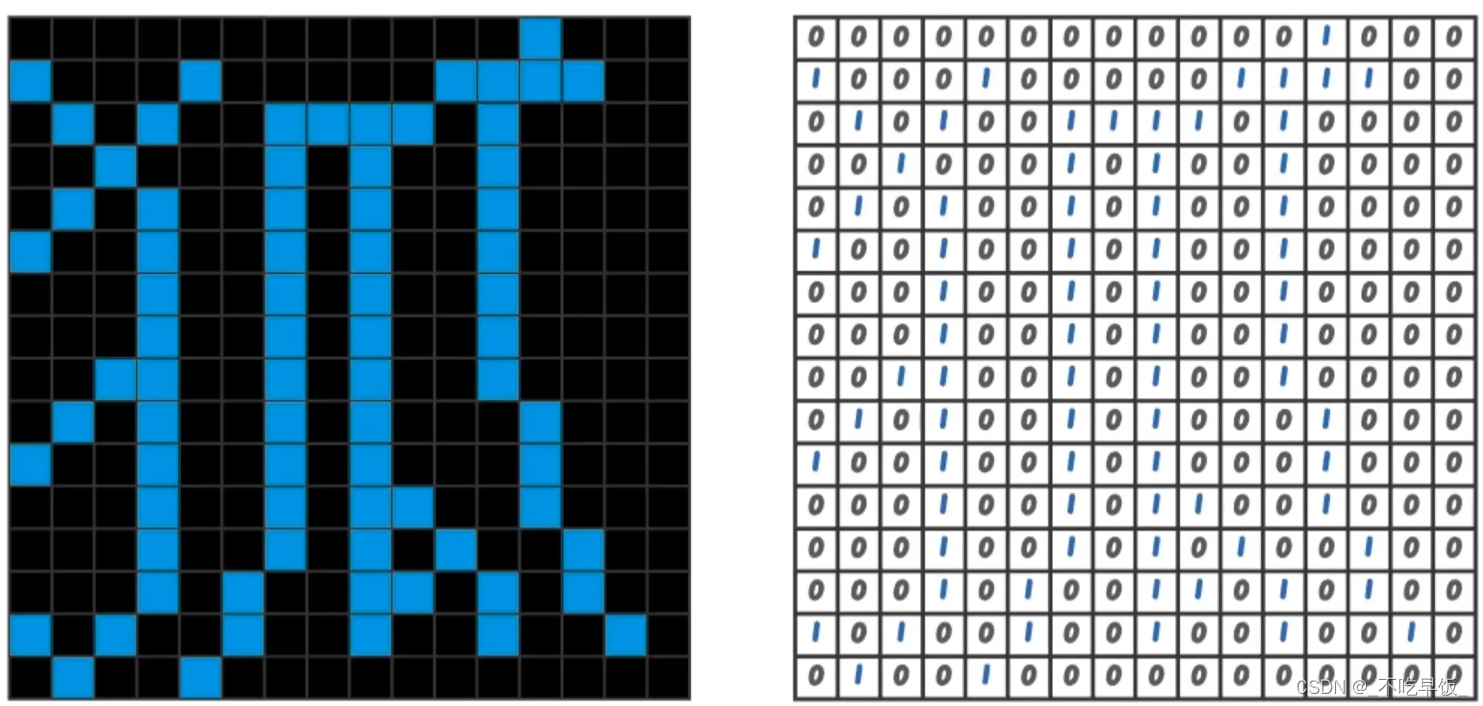
如果我把被赋予不同数值的小竖棍,一条一条并列起来,就得到了一个简单的图案,给小竖棍赋予不同的数值,就会排列出截然不同的图案

再回到12964屏幕,由128条小竖棍横向并排起来,就组成了屏幕的一行

然后,又由8行同样的小竖棍竖向排列起来,就组成了一个完整的屏幕

将图片按照一定的排列顺序,转换成数值的操作,叫做取模


这就是OLED屏幕显示图像的原理

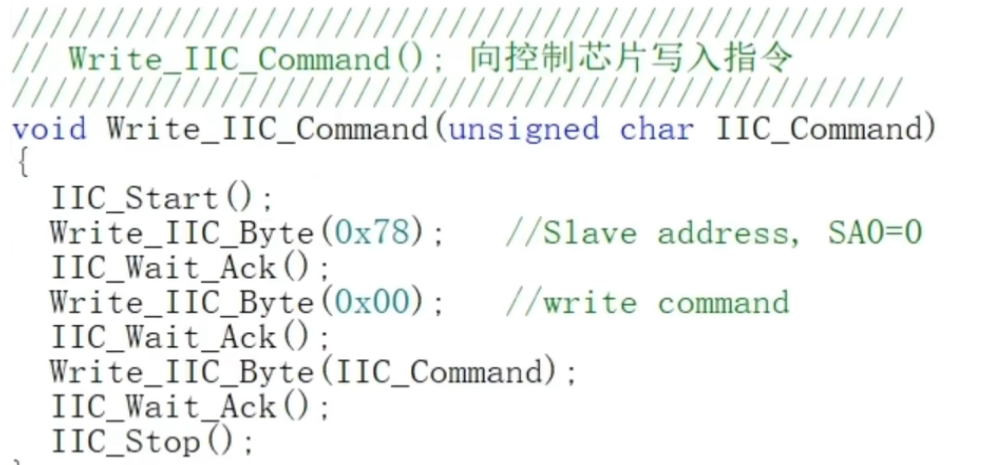
第二类是对于屏幕显示进行控制的指令
比如让图像反色显示

或者让画面在屏幕上的上下和左右镜像反转

以及画面在水平方向和垂直方向的滚动、还有淡出、闪烁效果等等

三、显存与屏幕
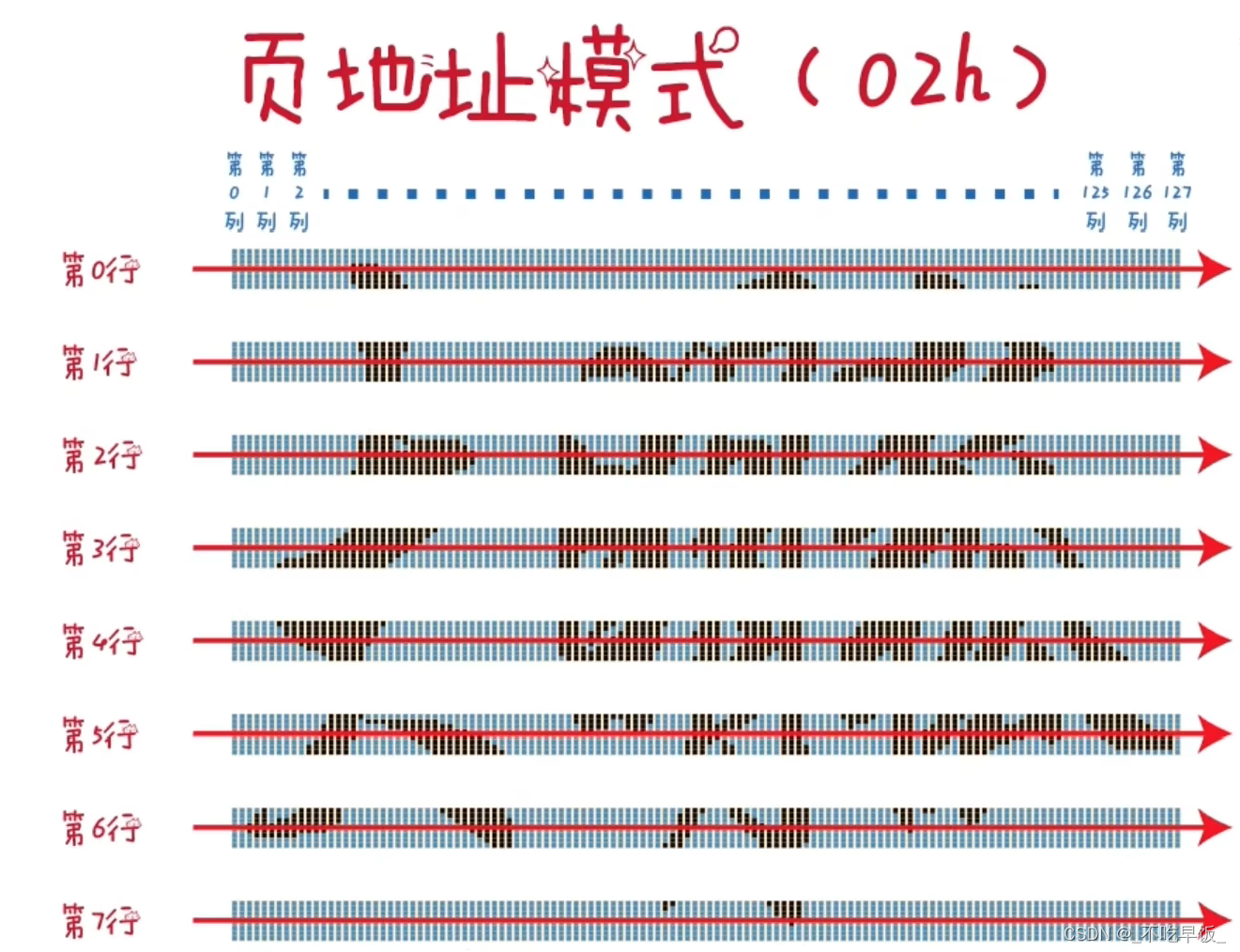
前面提到,OLED12864显示屏是由8行、每行128根小竖棍组成
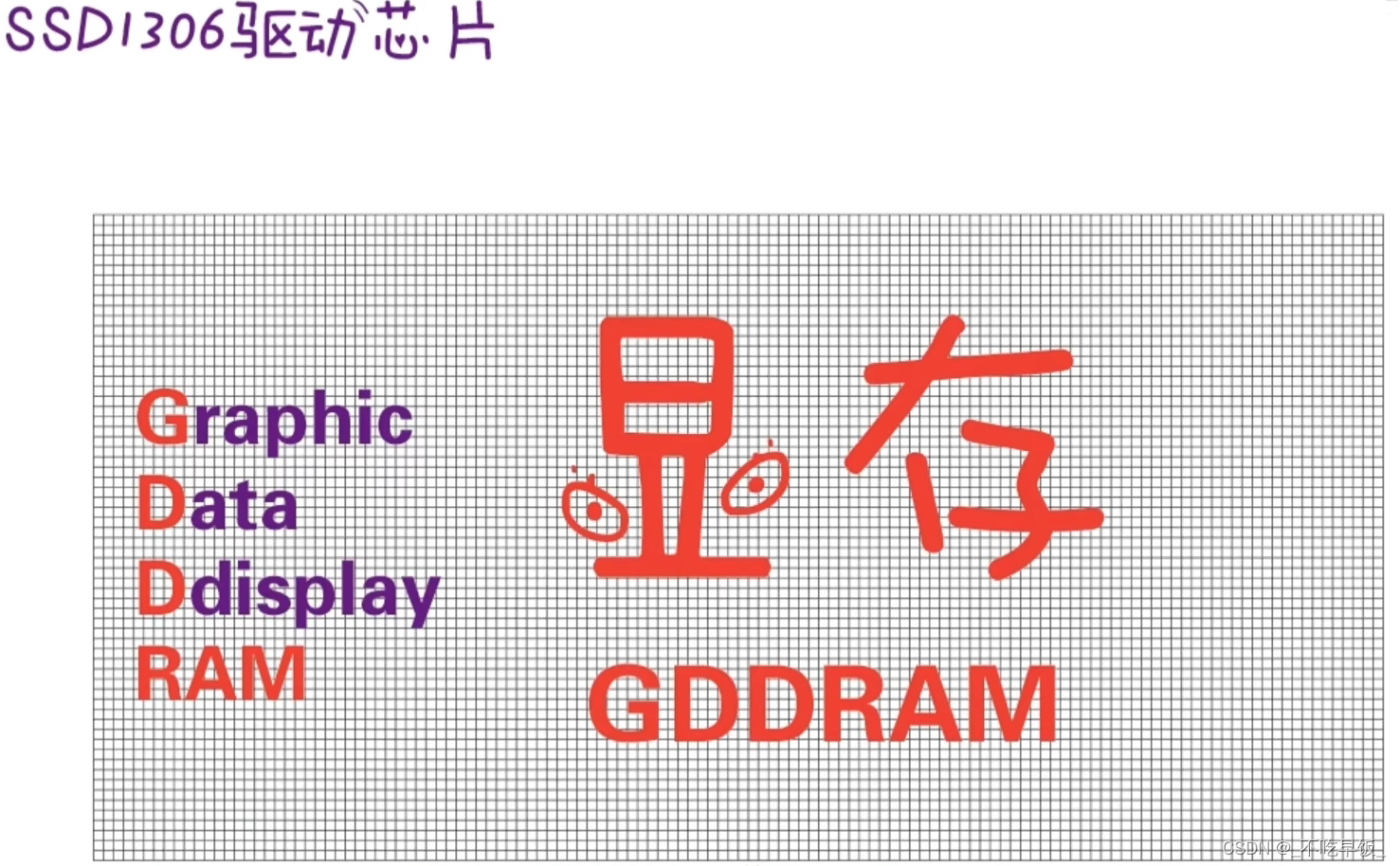
在OLED屏幕的控制芯片里,有一个用于图形数据显示的存储区域(GDDRAM),叫做显存

显存的每一位数据,可以跟屏幕上的像素点一一对应,我们给显存发送数值,屏幕上就会立即显示出对应的图像

因为显存和屏幕的关系是实时的

也就是显存里对应屏幕上的某个像素点的数值是1或0,则屏幕上对应的像素点就是点亮或熄灭的,所以我们通过使用编程语言的一些逻辑算法,对显存中的数据进行编辑,就实现了点亮屏幕,并且在屏幕上画画的目的









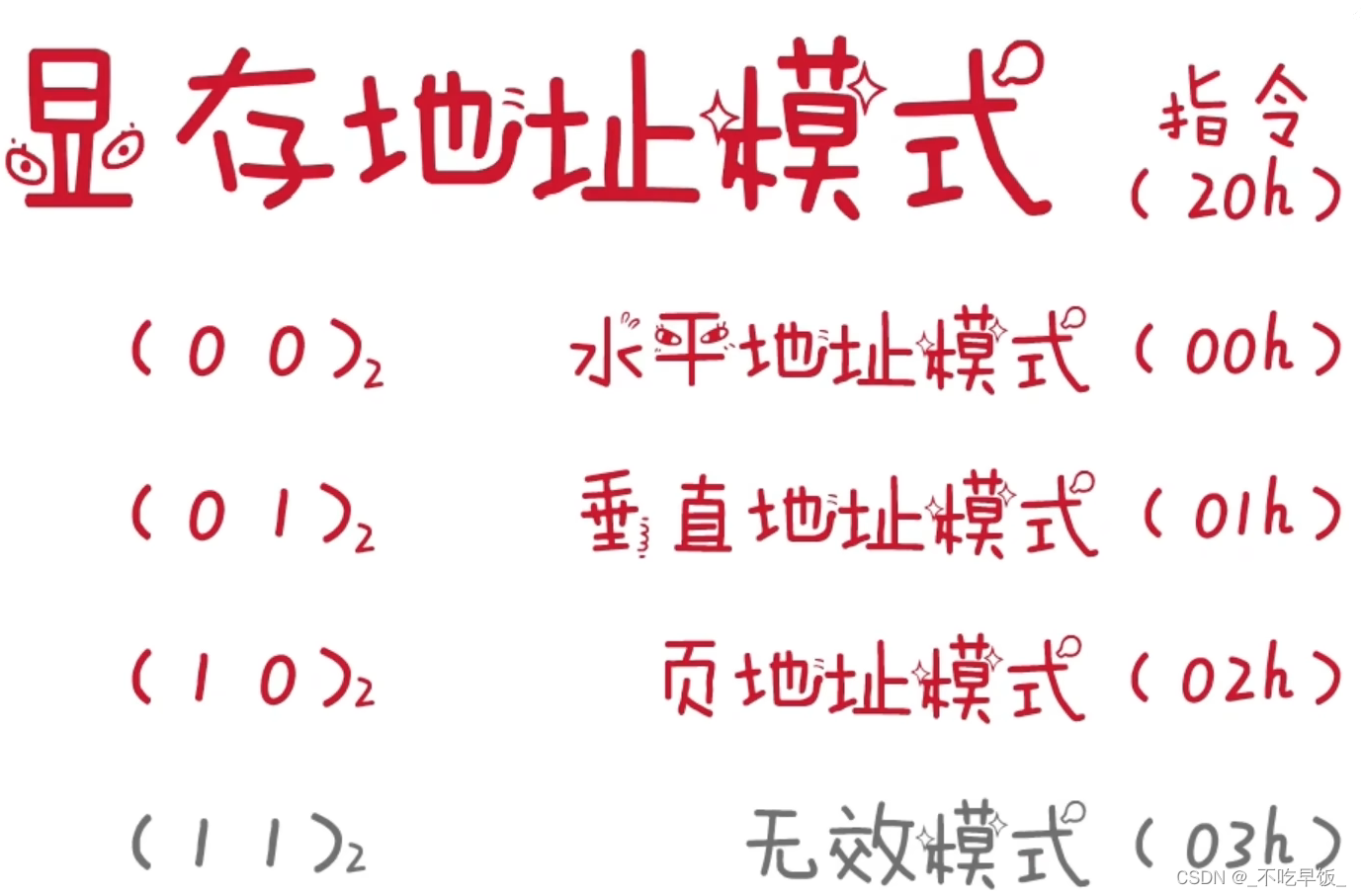
为了便于查找定位显存里的数据,控制芯片里为这一千多个数据的地址,制定了几种排列规则,即几种地址排列的模式

首先说第一种模式,水平地址模式,设置指令为20、00,在这个模式下,数据是之字形排列,当数据地址超出屏幕有边界的时候,会自动下移一行,并在最左边显示出来,当排到最后一行的最后一列之后,会重新回到第一行的第一列


最后说第二种模式,垂直地址模式,设置指令为20、01,这种模式下的数据,是以列为单位排列的,当数据排满某一行的8行之后,会右移一行,从第一行开始
当排到最后一列的最后一行之后,会重新回到第一列的第一行

因为屏幕在大多数使用中,都是横向使用,所以在这三种模式中,水平地址模式和页地址模式比较符合思考习惯,所以比较常用


接下来的指令,是用来指定起始列的地址的,通过加上参数x的数值0到127,来实现对0到127列的指定

指定高位的指令必须要有,否则就会在显示时依次发生错位


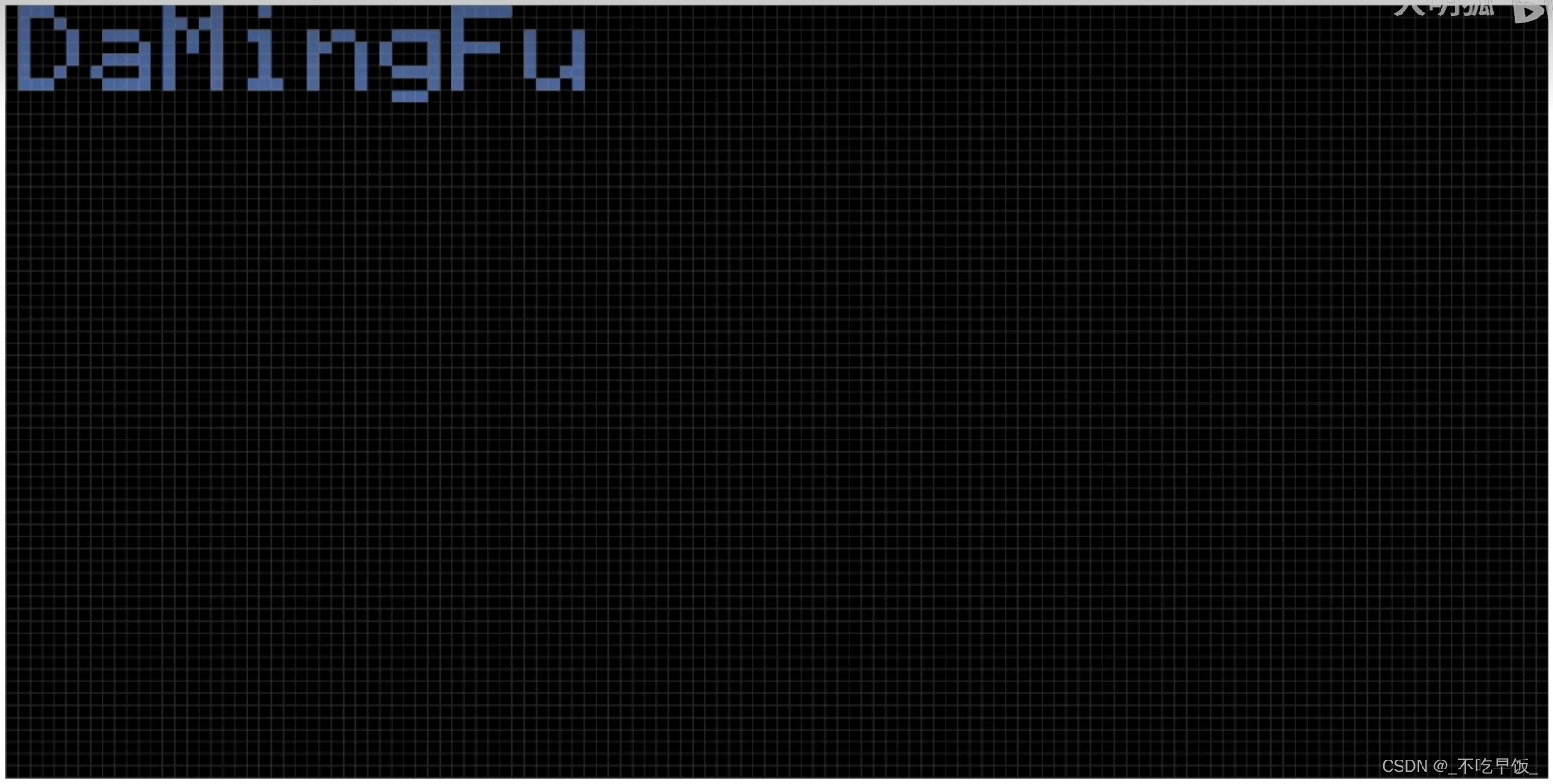
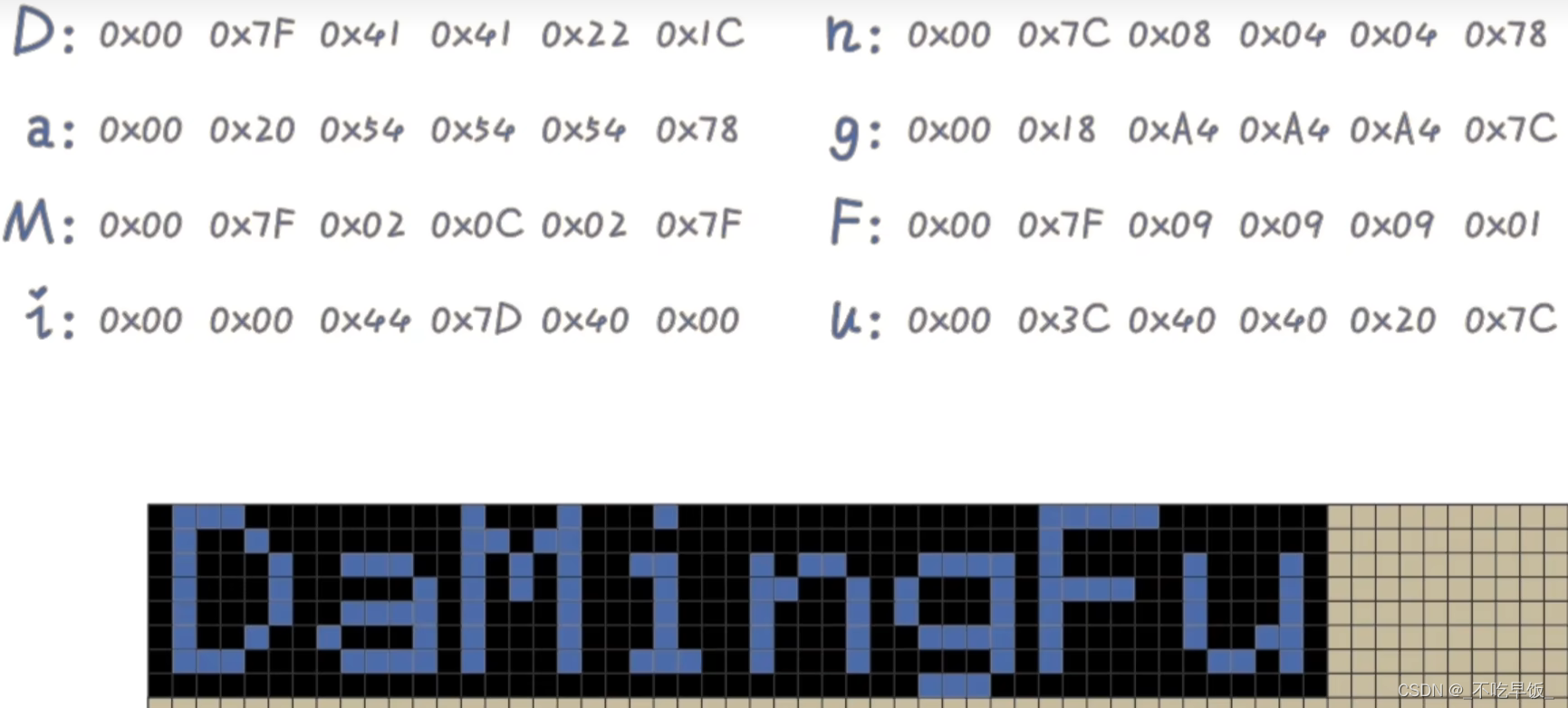
我们可以将类型和结构大小都相同的几组数据,放在同一个数组里面,起名为Xin[],然后通过数据排列的规律,找到每组数据的起点,然后提取需要的数量的数据,这个大数组,就是我们在控制显示屏时最常用到的,也是显示屏的驱动程序中非常重要的一个组成部分“字库”,通常建立一个字库文件来专门定义这些字库数组

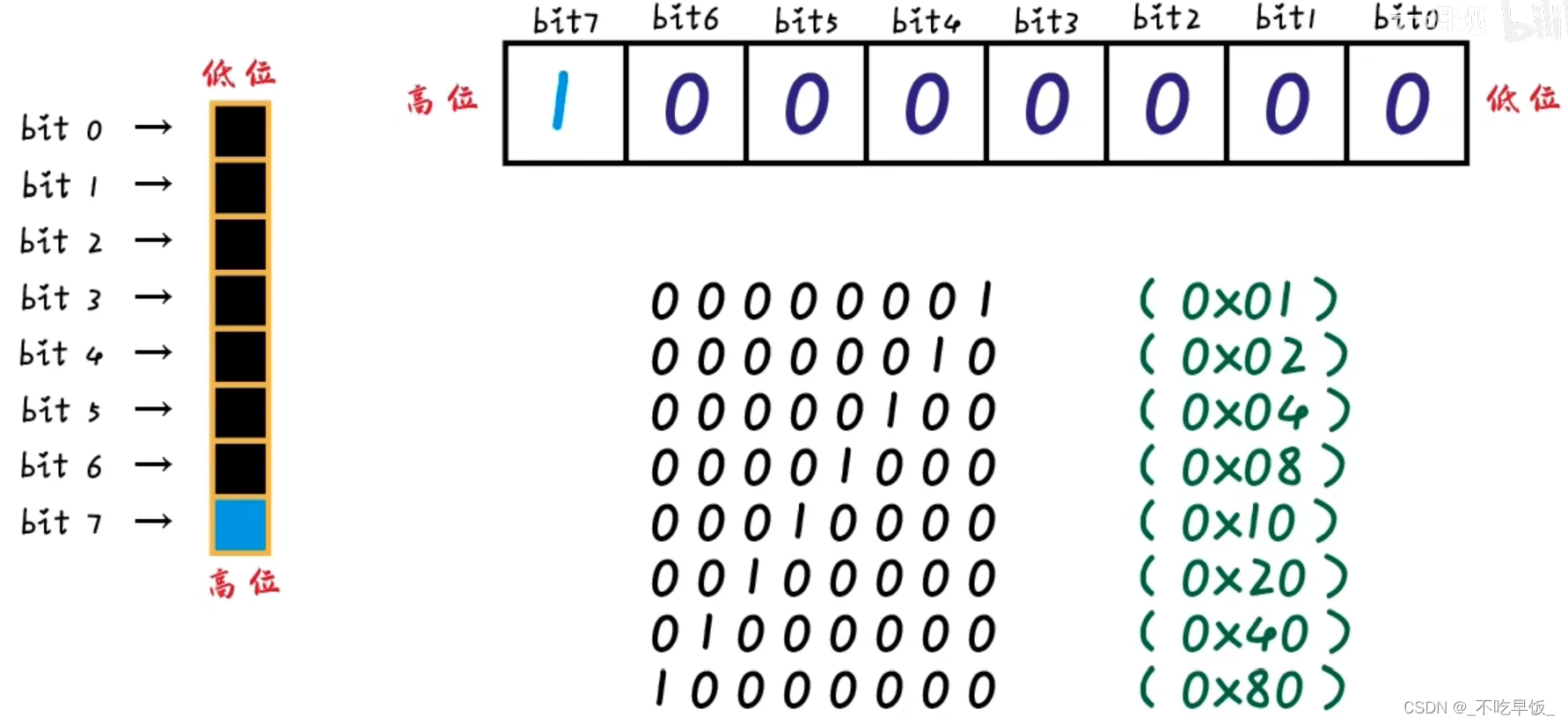
前面提到过,在小竖棍上的8个像素点,对应了显存中的8个位
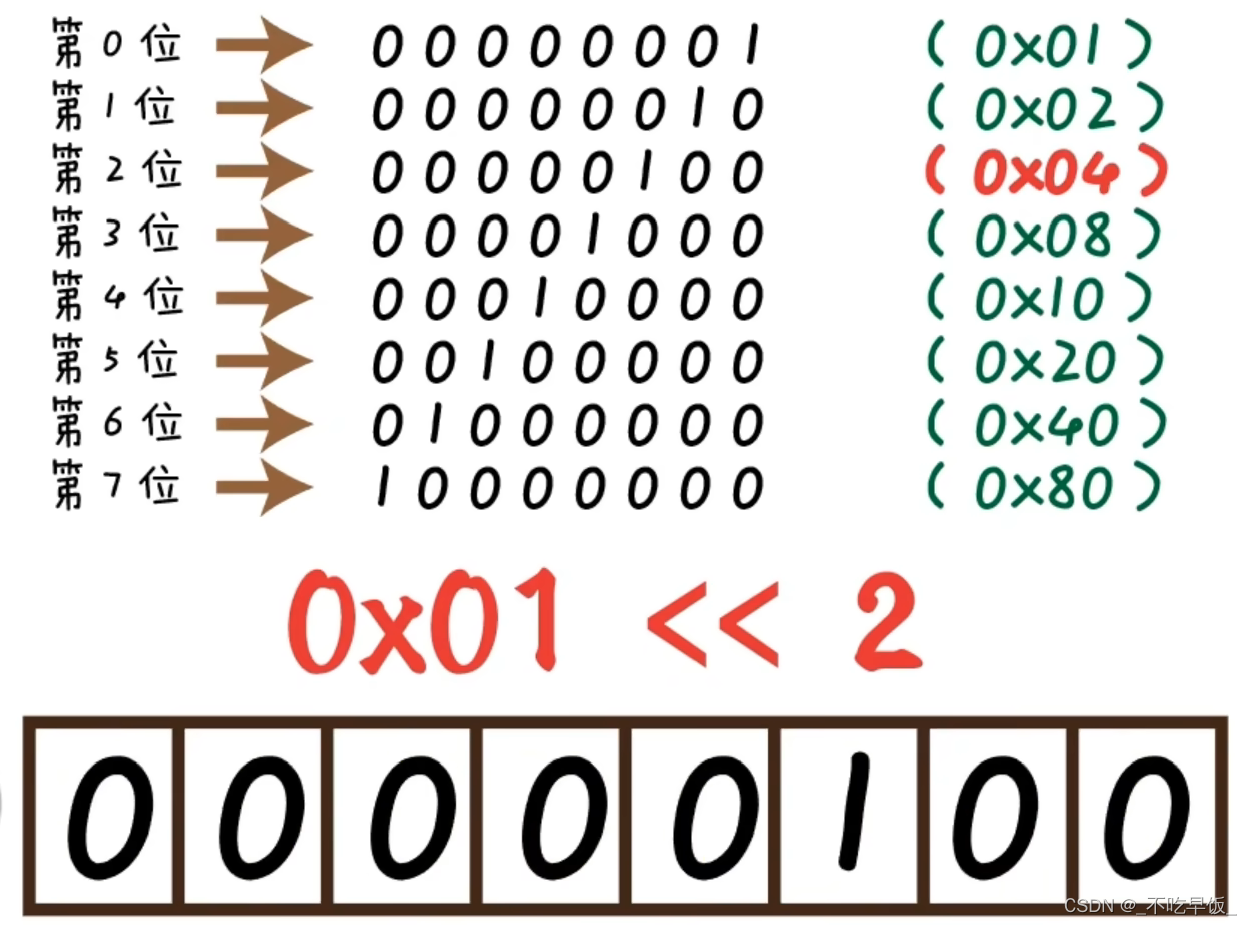
点亮8个点从上至下依次是0x01、0x02、0x04、0x08、0x10、0x20、0x40、0x80

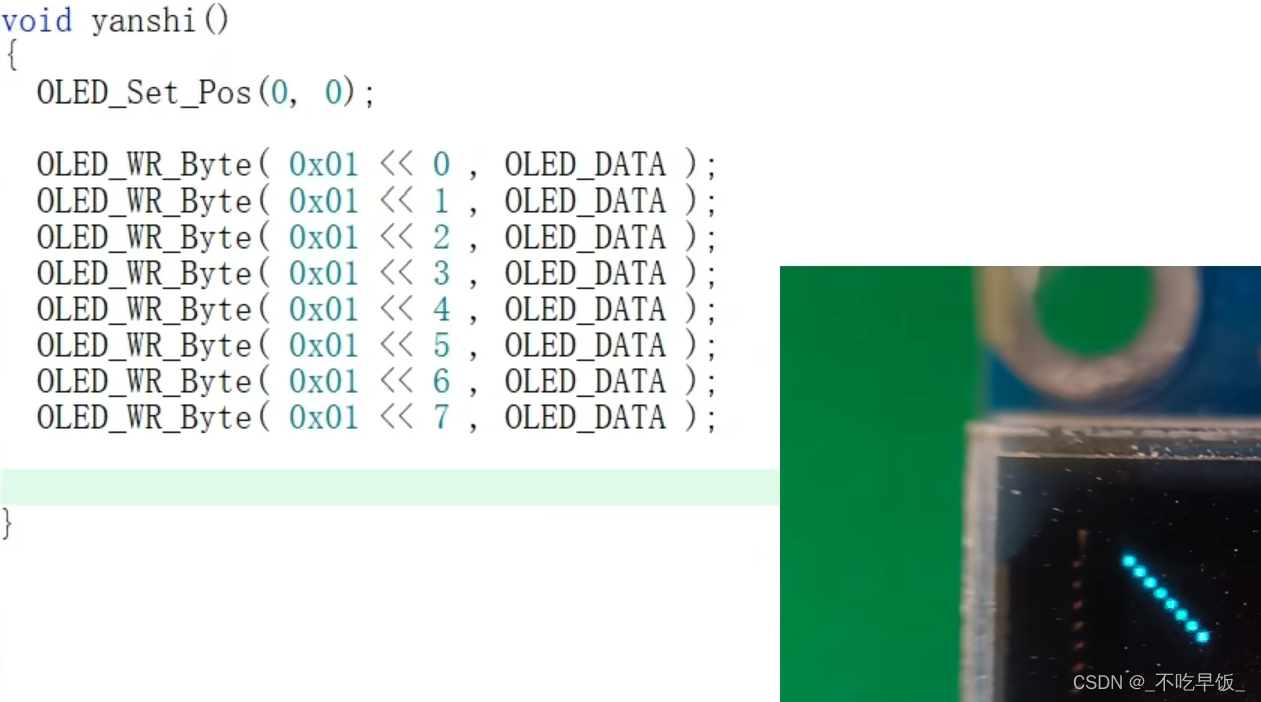
通过以为运算符可以不去记忆这些数值,只需要将第一个点的数值(0x01),向左移动需要的位数,空出来的位会自动被0补全,就可以得到需要的数值

指定第5位的点

示例:

2、新的问题来了,如果小竖棍上已经有被点亮的像素点,却需要再点亮另外一个,并且不会影响到已经点亮的像素点,要怎么办呢?
这就需要请另外一个运算符来帮忙了,他就是逻辑运算符的或运算

假设以点亮的点A为0000 0001(第0位),新点亮的点为0001 0000(第4位),那么将A和B进行或运算,得到0001 0001,第0位和第4位同时点亮


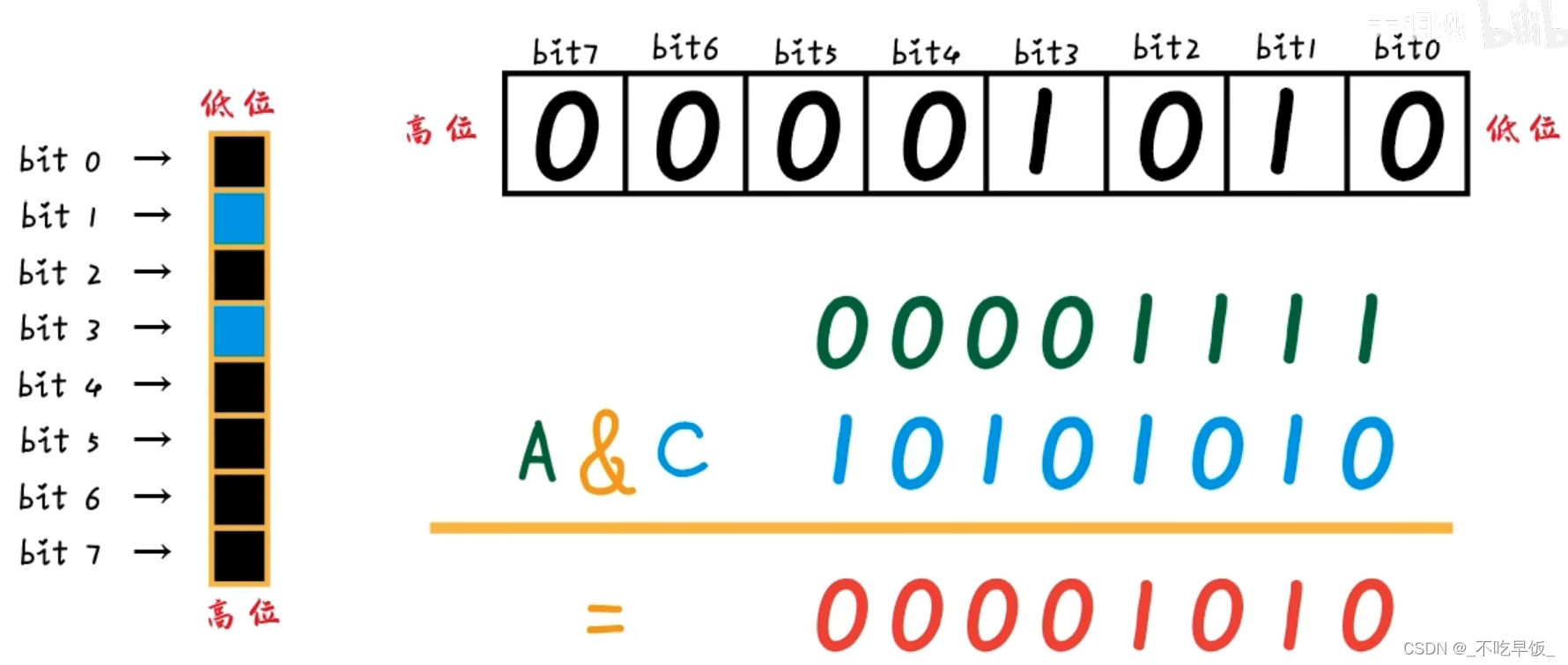
3、现在我们可以自由画一个点了,但是想要熄灭一个点,又该怎么办呢,接下来的逻辑运算符与运算就可以帮我们完成这个任务


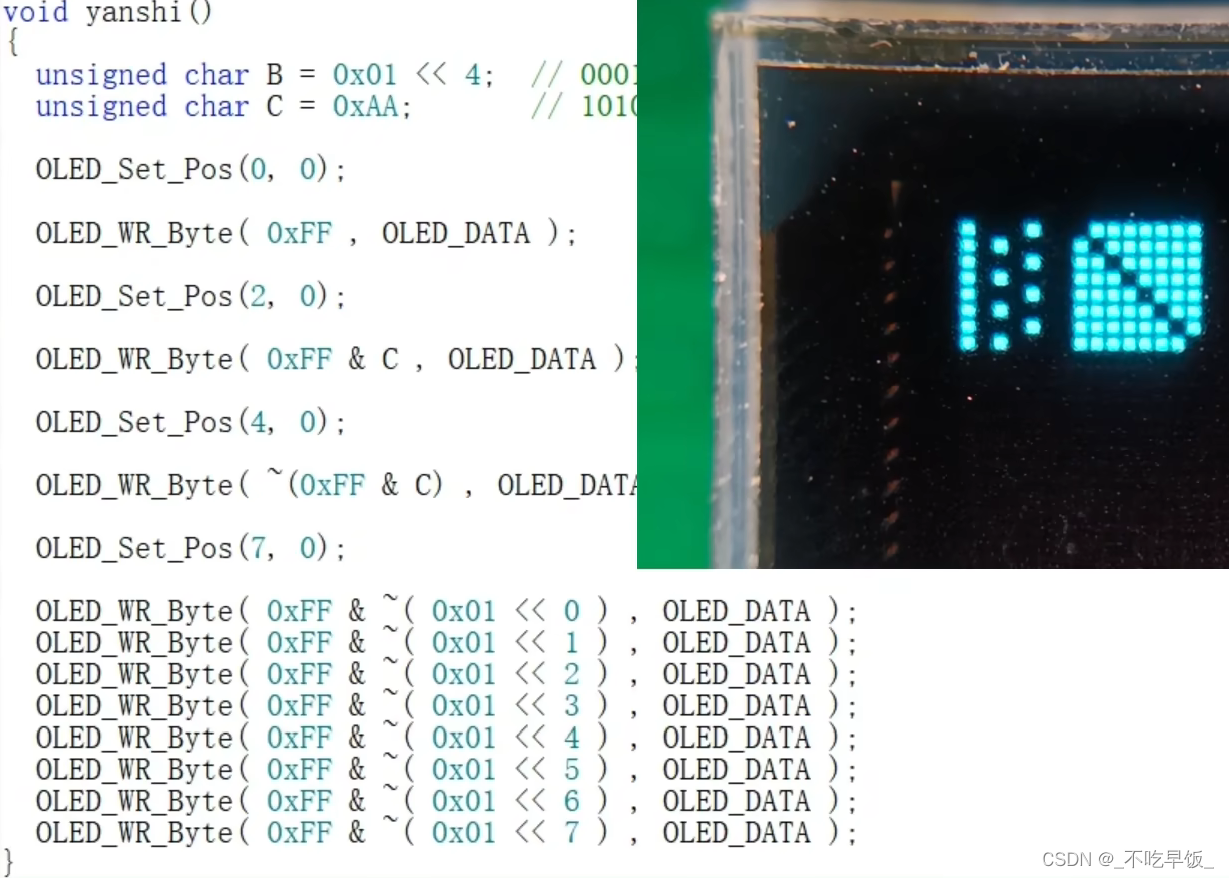
4、不过新的疑问又出现了,移位运算智能做到对1进行移位,假如使用移位的方式来熄灭某一位上的点,就需要指定位为0,其余为为1的数值,于是最后一个帮手就有用武之地了
,他就是位运算符之一的按位取反运算符

将其与移位运算符配合

然后就可以将这个数值,使用到与运算中,从而实现将指定位置0的操作


八、刷新OLED屏幕上的显存
因为显存中的数据只能被写入,却不能读取出来进行二次修改,所以就需要我们在单片机的内存中,创建一个跟显存一样大的数组,先对数组中的数据进行操作,然后再将数组中编辑好的数据,一次性发送给显存,从而实现在屏幕上画画

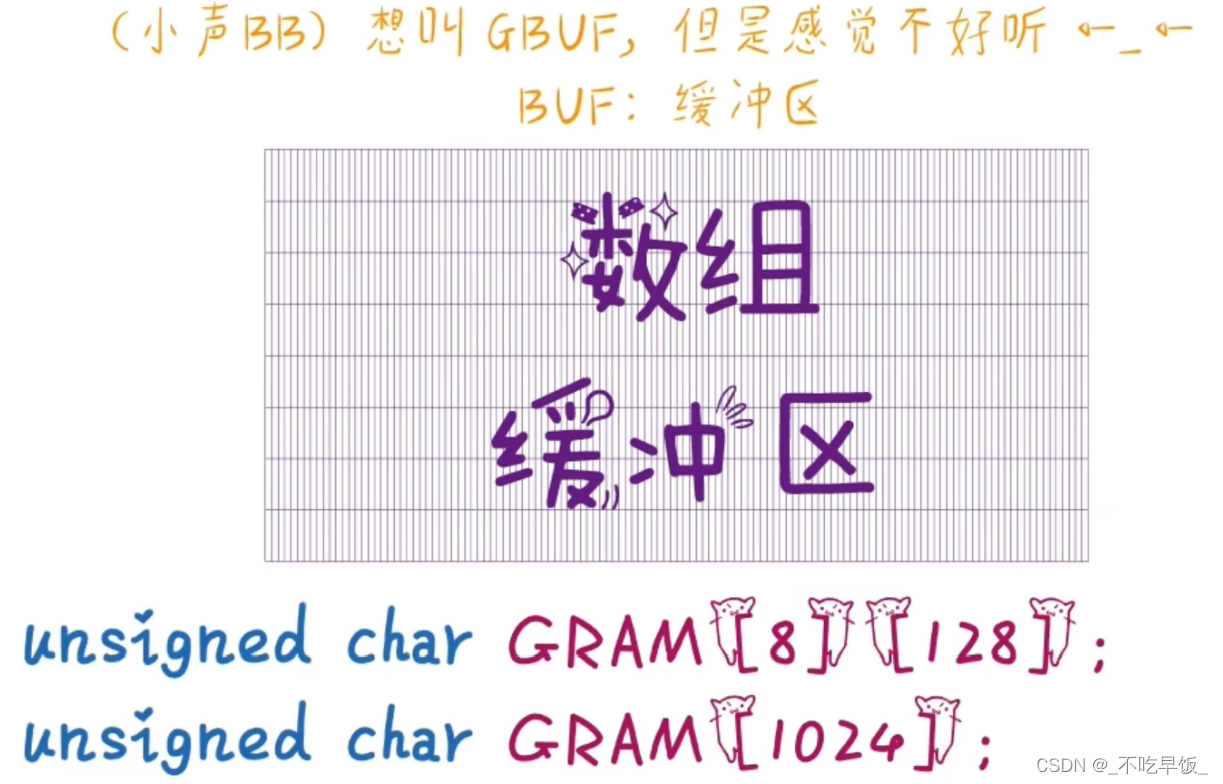
创建的这个数组,作用相当于我们和显存之间的缓冲区

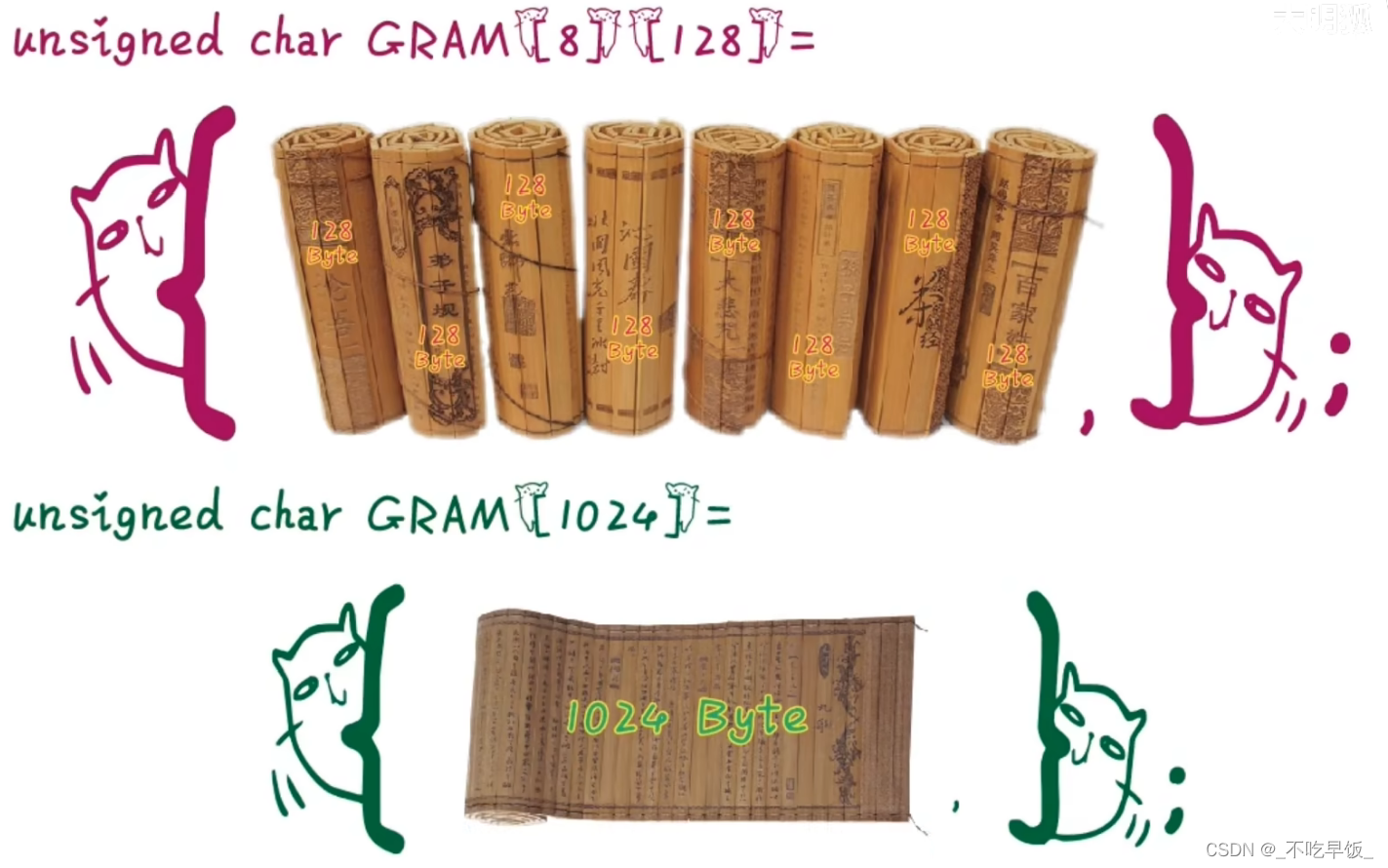
前者是依据显存的结构,按照8组,每组128个数据的形式,将数据存放在一个二维数组里,后者则是将整个屏幕显存中的1024个数据,存放进一个一维数组里面

只要每次执行完对缓冲数组的编辑,紧跟着执行一下刷新函数,就可以将编辑结果显示在屏幕上了,于是有了缓冲数组GRAM还有这个屏幕刷新函数OLED_Refresh(); 就为接下来在屏幕上画画做好了十分重要的准备工作,因为之后介绍的所有画画功能,都要通过这两个基础功能来让屏幕反馈给我们

(注意将图中j的变量类型改成unsigned int)

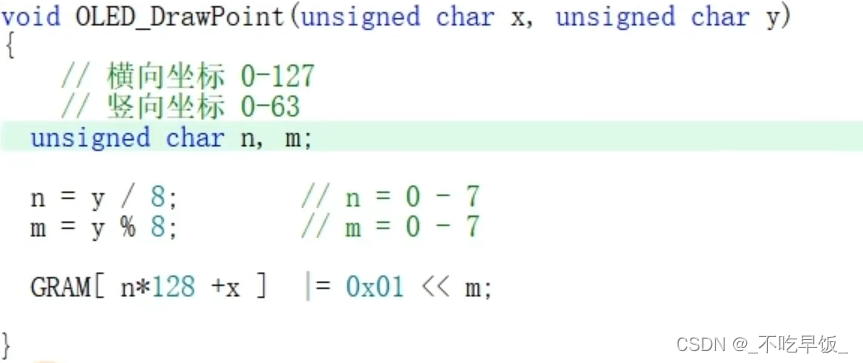
得到在屏幕任意位置点亮一个像素点的函数

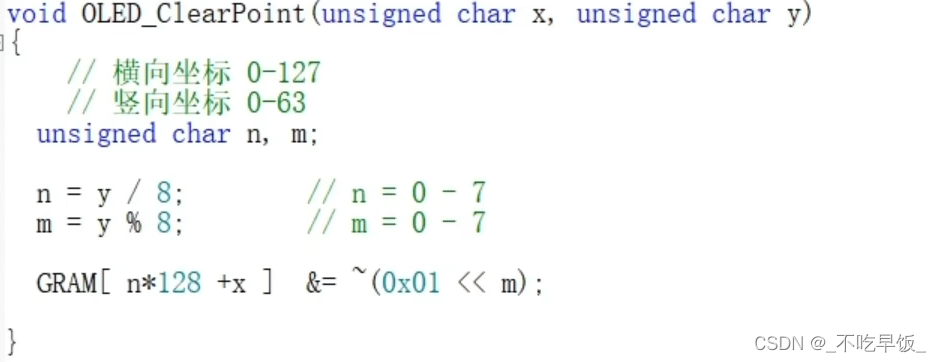
熄灭任意一点的函数

示例:


加入微信
获取电子行业最新资讯
搜索微信公众号:EEPW
或用微信扫描左侧二维码